
The issue is that while the ArcGIS map frame, attribution text and buttons print, the map's contents do not. I'm using the approach at to successfully display the Bootstrap modal and print only its contents. $.getJSON('/that/php_file.My goal is to show an ArcGIS Server JavaScript v4 map in a Bootstrap modal popup (displayed over a page containing other content), and to print only the contents of the Bootstrap modal popup.
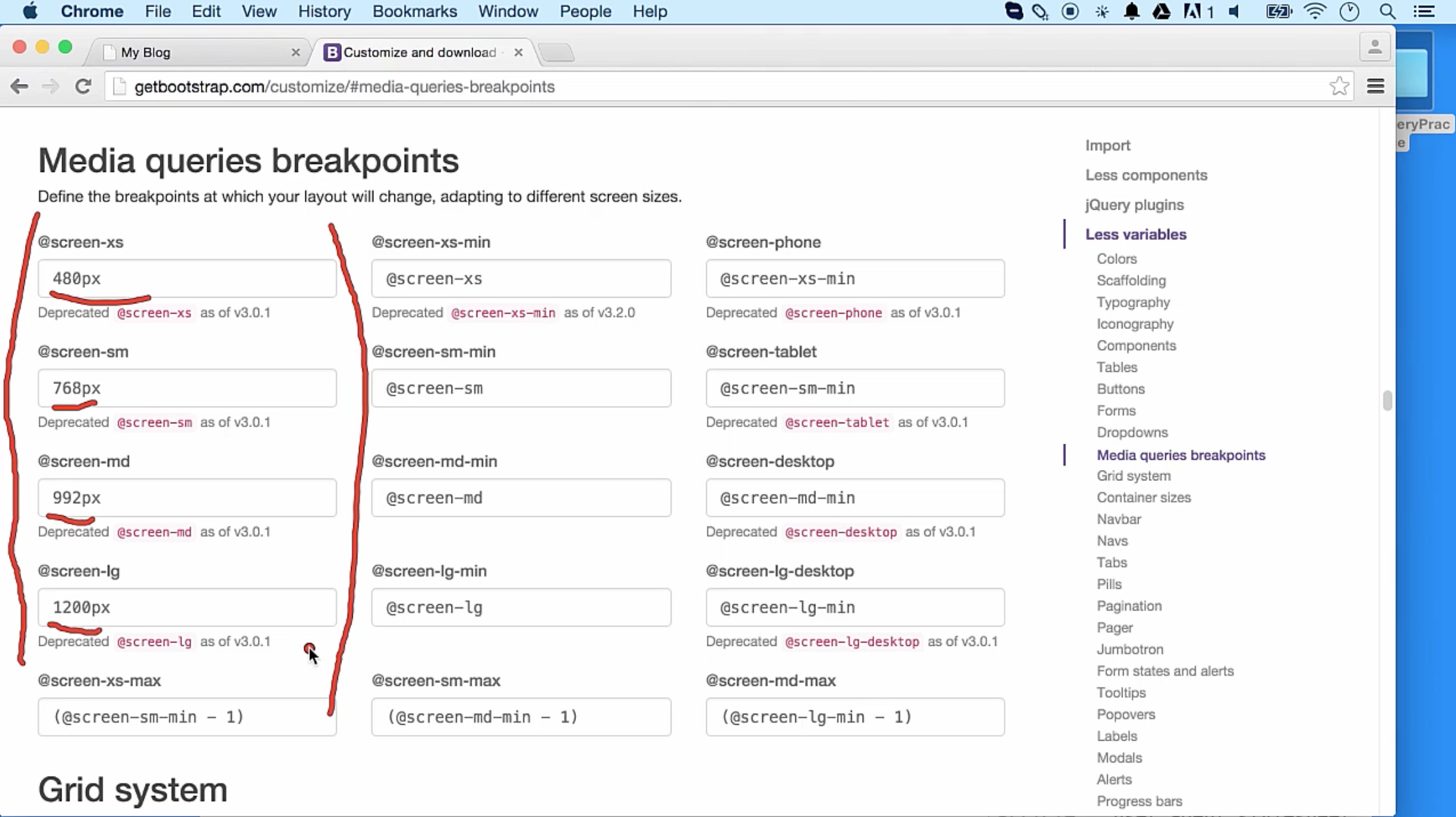
#Flickery media queries update
That script will return something if we update our JS to be this: Then just check if the new image source is in that json before replacing. The hover media query allows us to detect the user’s primary input mechanism can hover over elements. A better way might be to write a PHP script that returns a list of all the images, then only replaces them if they are in the list. Technique 3 - check the pixel ratio, then check if the files existĪpple make use of a head request for every image before they try to replace it - this seems rather wasteful though.

Very naive replacement that assumes no dots in file names. Writing media queries in pure CSS is not optimal. have already loaded, we'll jump in as soon as possible. Rather than waiting for document ready, where the images Var pixelRatio = !!vicePixelRatio ? vicePixelRatio : 1 Set pixelRatio to 1 if the browser doesn't offer it up. This means that we can just insert our images like normal, like this: On retina devices, it's got the value of 2. Rather nicely, there is a property exposed by the browser called devicePixelRatio. Easy control over what is hi res and what isn't.OK, so this isn't the best way, but it's very easy. To see what I mean, check out the images from the Apple site: Normal and Hi Resolution. In the way that Apple are doing this, I'm assuming that any image you want to be high res has a copy with added before the file extension. A common use of media queries, is to create a flexible layout. This can be done simply using media queries - something like:

For CSS background images you need to use the CSS3 property background-size to scale the image correctly. For ones using img, you need to specify the width and height, then provide an image that has double the size for each dimension. 2565 Like social media platforms, Telegram also allows users to create a.

There are two types of image - ones included via an img element, and CSS background images. current inline queries feature functions more like a decorative element. The logic of each is the key part, so porting ideas to other languages shouldn't pose much of a problem.
#Flickery media queries code
I'm using PHP and jQuery for the example code as this is a good baseline for most developers. Now that the New iPad is out, and there have been various clues that perhaps future Apple screens on other devices will have a similar resolution, handling high resolution images has become an important issue for many designers.īelow I'm going to outline four different ways to replace your images. Retina Image Replacement for the New iPad


 0 kommentar(er)
0 kommentar(er)
